教學原文參考:手把手教學 Camera Web Server 相機應用

本篇教學要帶領讀者們一起運用 Pixel:Bit 上內建的 500 萬像素鏡頭,實作 ESP32 官方範例
CameraWebServer,將會手把手的帶著大家進行細部使用教學,除了相機的設定操作外,還包含了人臉偵測與人臉識別等操作。藉由熟悉相機功能的操作,將會有助於後續開發使用
Pixel:Bit 實作各類型的相機專案!本教學為 ESP32 原生範例修改而來,若是使用 ESP32-CAM
操作也是相容的,只在使用不同的攝影鏡頭之差異而已。
Pixel:Bit x1
Micro USB to USB Type-A 數據傳輸線 x1
首先需要在 Arduino IDE 上安裝好 ESP32 開發板支援程式庫,若不清楚如何安裝的夥伴們可以參考「Pixel:Bit 教學(二) – ESP32 與 ATmega328P 的 UART 通訊」教學。本教學完整範例程式可由 GitHub 上取得 PixelBit 範例程式,內含 Pixel:Bit 所有範例,並且會不定時更新。
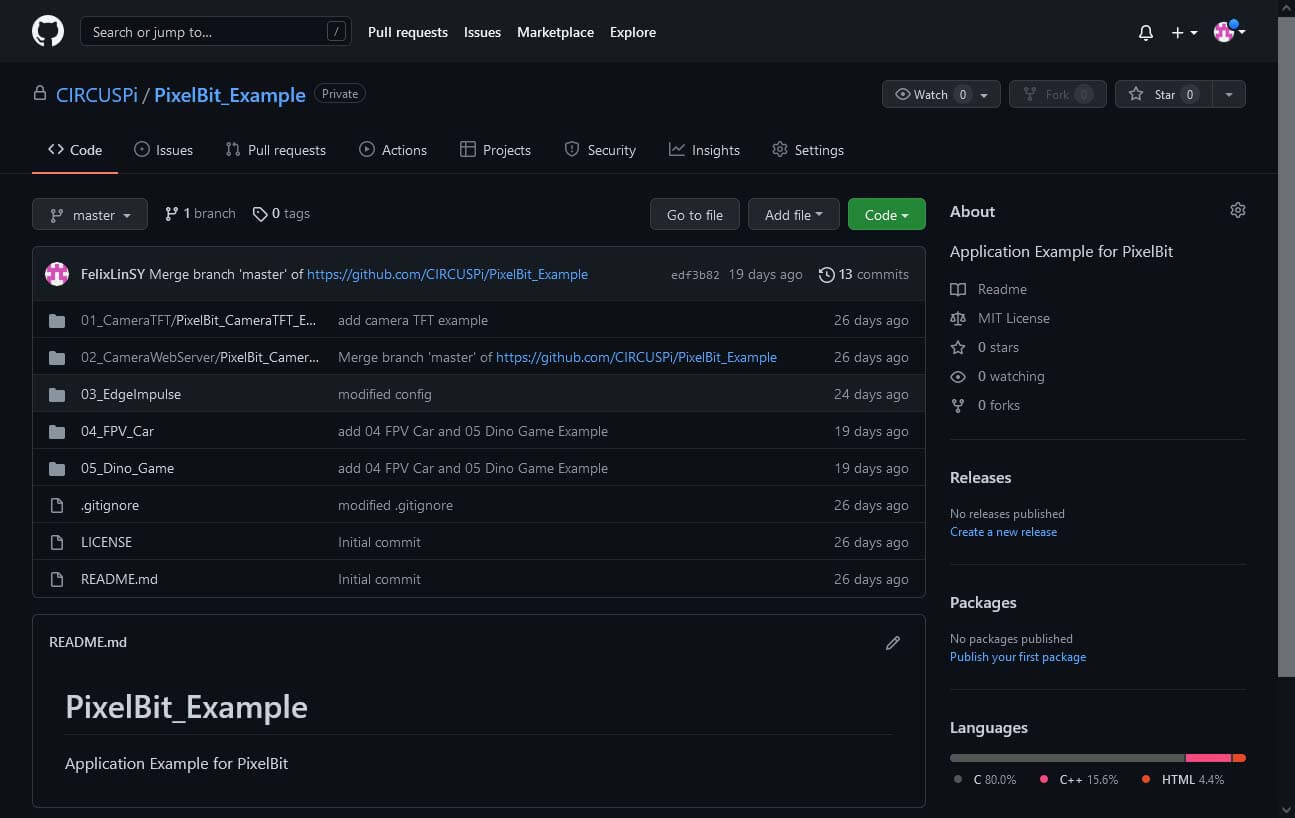
本篇文章將會使用到其中「02_CameraWebServer」的程式碼。為方便起見,我們可以直接下載整個範例程式壓縮檔,再解壓縮到電腦裡的 Arduino 資料夾下, 範例程式如下圖所示:
Pixel:Bit 範例程式檔案庫

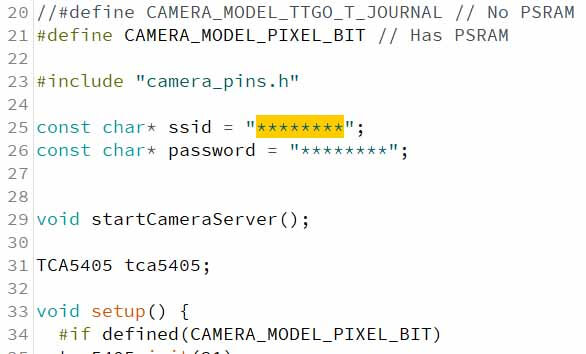
使用 Arduino IDE 開啟 PixelBit_CameraWebServer_ESP32,在程式碼 25、26 行的地方,填入所處環境 Wi-Fi 的 SSID 與密碼設定(注意!大小寫有分別),完成後選定對應的開發板(AI Thinker ESP32-CAM)以及序列埠後,並將 UART Selector 切到 ESP32 的位置,點選 Arduino IDE 的上傳圖示進行程式的上傳與燒錄。
填入 Wi-Fi SSID 名稱與密碼

燒錄完成後
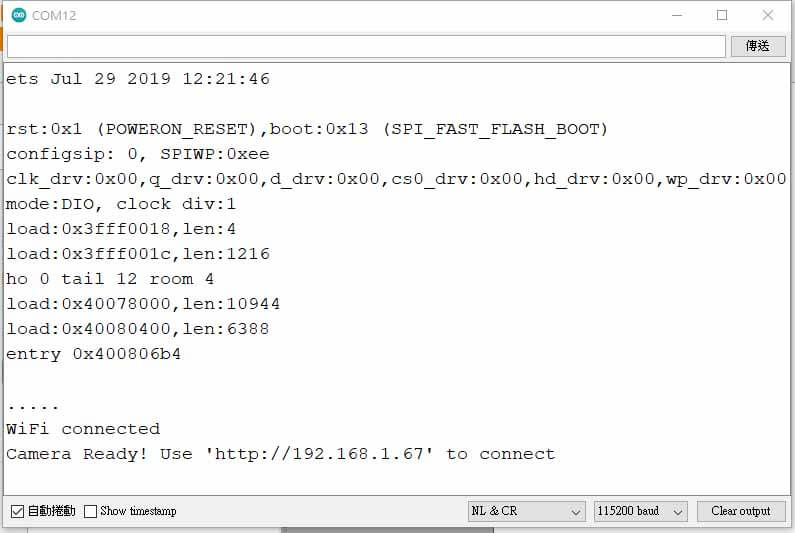
Pixel:Bit 會自動重新開機,可以在 Arduino IDE 序列埠監控視窗上看到其所得到的 IP
位置。若一直重複顯示「.」的符號,可能是 SSID 與密碼輸入錯誤,或者是所在位置 Wi-Fi 訊號不良,造成連線時間較長。接著開啟瀏覽器輸入
IP 位置,就可以顯示 Camera WEB UI 的介面了。
序列埠顯示 Pixel:Bit 之 IP 位置

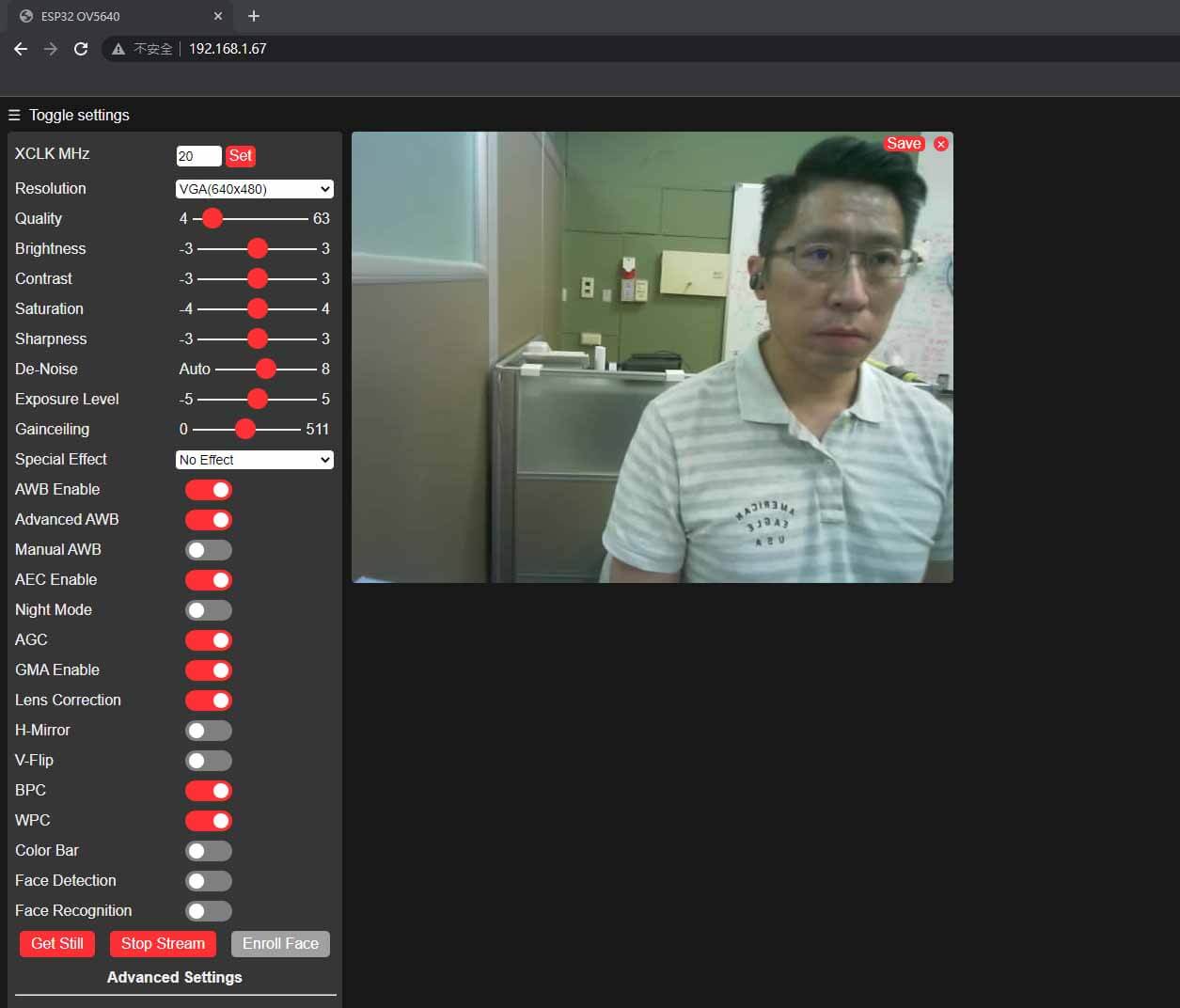
網頁開啟後可以看到左側有一整排的參數設定選項,各項相機細部參數可以藉由下拉式選單或是滑桿進行設定,右側空白處也可以顯示即時的畫面預覽。下方有三個按鈕「Get Still」、「Strat Stream」、「Enroll Face」分別可以取得單張照片截圖、開啟即時串流、加入人臉設定(後續會進行詳細的說明)等功能。
Camera WEB Server 的網頁圖形化介面

接下來介紹幾個常用的相機設定:
其餘進階功能一般狀況下比較用不到,有興趣的讀者也可以自行研究。
請接續「Camera Web Server 相機應用(Part 2)」。
